问题描述:H5页面在微信中打开,input输入框获取焦点时,页面被软键盘顶上去;关闭软键盘时,页面不会自动下来(恢复初始状态)
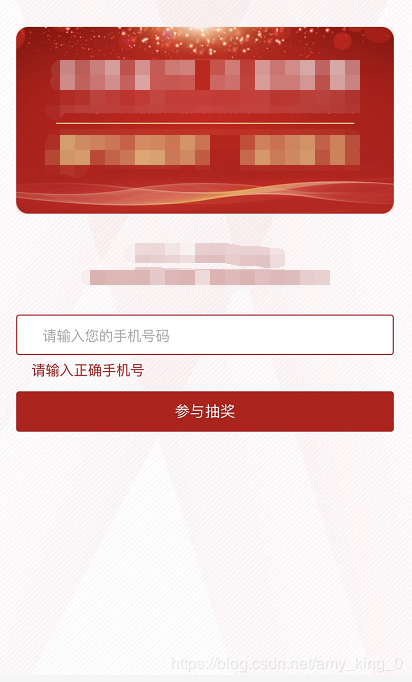
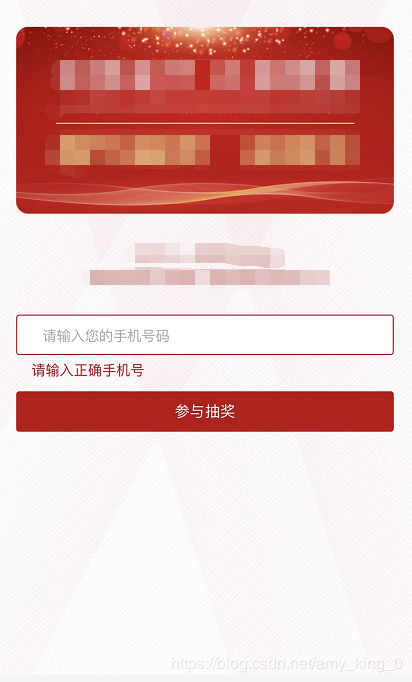
H5页面在微信中初始状态如下图:


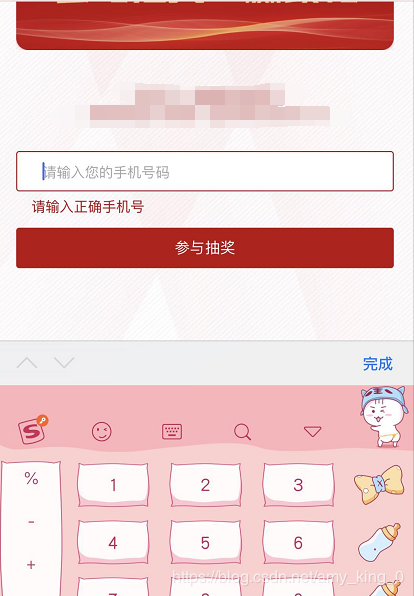
input输入框获取焦点时,页面被软键盘顶上去,如下图:

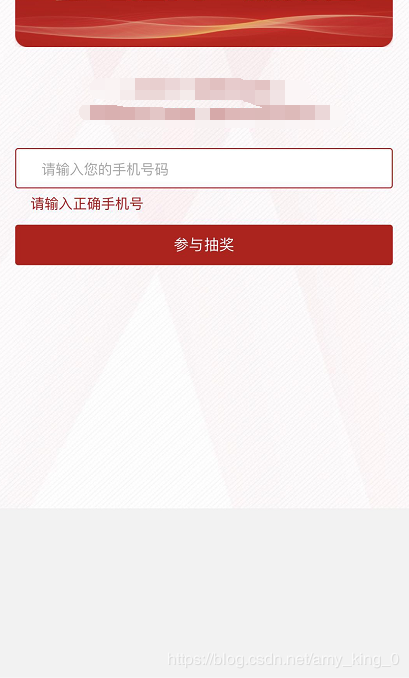
关闭软键盘时,页面没有自动落下,如下图:

解决方法:
方法一:$(input).on('blur',function(){
window.scroll(0,0);});scroll 注解:scroll(x,y),x表示水平滚动条位置,y表示垂直滚动条位置
方法二:
$("input").on(‘blur’,function(){
$(window).scrollTop(0);});scrollTop 注解:元素滚动条的垂直位置
顺带写几个其他的:
scrollLeft(number); 元素滚动条的水平位置
$(selector).scrollTop(offset) offset: 可选。规定相对滚动条顶部的偏移,以像素计。
---------------------转载 :黑夜世界
原文:https://blog.csdn.net/amy_king_0/article/details/86612901